ランダムに広告を表示させる代表例としては、グーグルアドセンスの広告が比較的有名です。他に既存のシステムでは、A8.netのローテーションバナーというサービスがあります。「A8内で取り扱っている広告」であれば、ランダムに表示させることができます。
複数のASPの広告を使いたい場合、例えばA8で提携している〇〇の広告と、レントラックスで提携している△△の広告などを、ランダムで同じ場所に表示したい時は、どうやってやるのでしょうか?そのやり方を、今回の記事で、2つだけ紹介します。
ブログと相性の良い広告を選び、ランダム表示させた方が良いです。グーグルアドセンスを使っていない人、もしくはまだ合格していない人には、特におすすめです。
当ブログでもランダムで広告を表示しています。ASPを介さず、直接企業様と契約している広告も載せています。
実装方法1:Javascriptファイル編
手順1:Javascriptファイルを作成する
javascriptファイルを作成します。ファイル名は何でも良いですが「random-ad.js」とします。
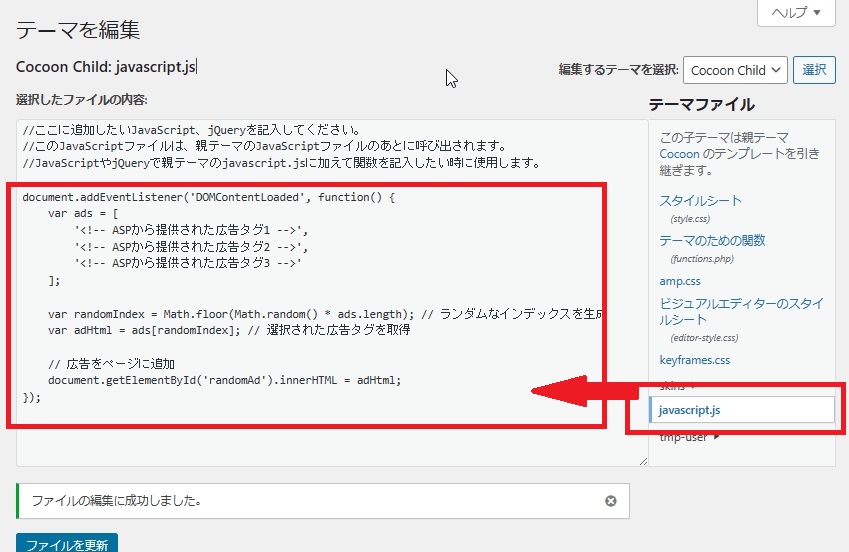
もしCocoonのテーマを使っている場合は、「外観」→「テーマ編集エディタ」→「javascript.js」のファイルに追加するだけです。

追加するコードは以下のようになります。下記の例では、3件のみですが、必要であれば何件でも追加が可能です。
document.addEventListener('DOMContentLoaded', function() {
var ads = [
'<!-- ASPから提供された広告タグ1 -->',
'<!-- ASPから提供された広告タグ2 -->',
'<aaa>サンプルタグ<aaa>'
];
var randomIndex = Math.floor(Math.random() * ads.length); // ランダムなインデックスを生成
var adHtml = ads[randomIndex]; // 選択された広告タグを取得
// 広告をページに追加
document.getElementById('randomAd').innerHTML = adHtml;
});広告のタグをシングルクォーテーションで囲まれた部分にコピペします。コピペして貼り付けする際に、改行があるとコードエラーになりますので、貼り付けるタグは1行になるように、改行は無い状態にしてください。
サンプルの広告タグに改行がある場合、
<aaa>サンプルタグ
</aaa>
<aaa>サンプルタグ<aaa> ←改行を取り、コピペしてください。手順2:headタグを追記
新規にjsファイルを作成した場合は、Headタグの中に下記のソースを記載します。Cocoonなどで既存のjsファイルにコードを追加した場合は、手順2の修正は不要です。
<script src="path/to/random-ad.js"></script>path/to/random-ad.jsは、実際のファイルのパスに置き換えてください。
手順3:実際に広告を掲載したい場所にコードを貼り付け
広告を追加したい場所に直接下記のコードを追加します。
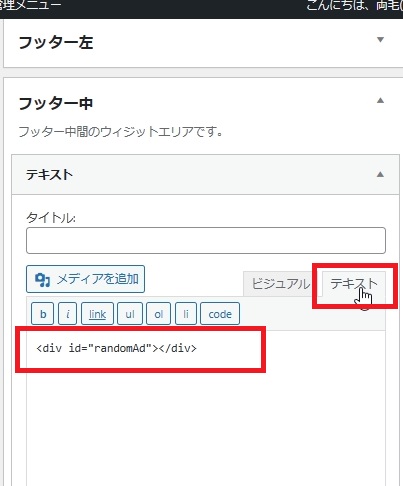
<div id="randomAd"></div>直接編集することも可能ですが、ウィジェットを追加して、コードを貼り付けるとメンテナンスがしやすいかと思います。テーマがCocoonの場合なら、広告を表示したいウィジェットを選び、テキスト形式で追加しましょう。

うまくいかなければ、広告用のウィジェットを作り、直接ウィジェット内のテキストにコードを書いてしまう方法もあります。
<div id="mobiPrint"></div>
<script>
document.addEventListener('DOMContentLoaded', function() {
-- 省略 --
// 広告をページに追加
document.getElementById('mobiPrint').innerHTML = adHtml;
});
</script>
cocoonの場合は、テンプレート機能が使えるので、便利かと思いましたが、コード一式を保存するとhtmlが書き変わってしまい、pタグが追加されてしまったりとタグ改変の恐れもあるので、使わない方が良いです。実際にやってみましたが、正常に動作はしませんでしたので、テンプレート機能での使用はしないでください。
実装方法2:PHP編
Javascriptより簡単かもしれません。funcsion.phpをいじるので、PHPの知識が無い方は、おすすめしません。
手順1:funcsion.phpにコードを追加する
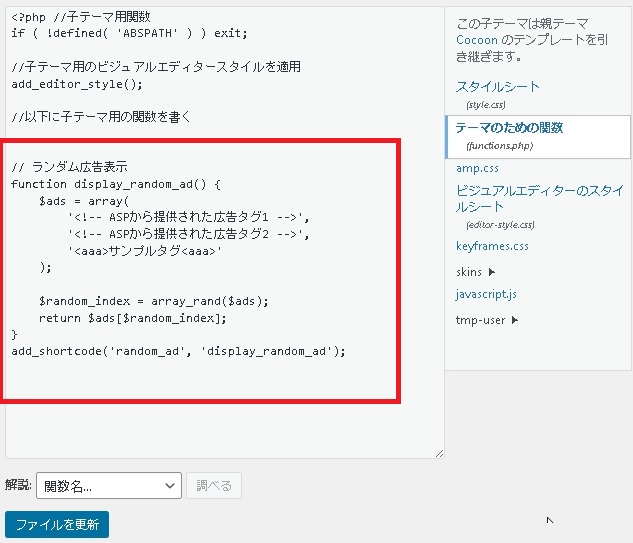
広告用にPHPファイルを新規に作るのも良いのですが、今回の例ではfuncsion.phpにソースを書き込みます。Javascriptと違い、コードのミスがあると、ブログが表示されなくなり、FTPを使ってファイルの修正が必要になります。PHPの知識がない方は、十分注意してください。
下記の例では、シングルクォーテーションで囲まれた赤の部分に、表示させたい広告のタグを入れます。
function display_random_ad() {
$ads = array(
'<!-- ASPから提供された広告タグ1 -->',
'<!-- ASPから提供された広告タグ2 -->',
'<!-- ASPから提供された広告タグ3 -->'
);
$random_index = array_rand($ads);
return $ads[$random_index];
}
add_shortcode('random_ad', 'display_random_ad');
WordPressの管理画面より、外観→テーマファイルエディタの編集→funcsion.phpを選択し編集します。サーバのセキュリティの設定によっては編集できない場合があります。

手順2:ランダム広告を表示させたいところにショートコードを記載
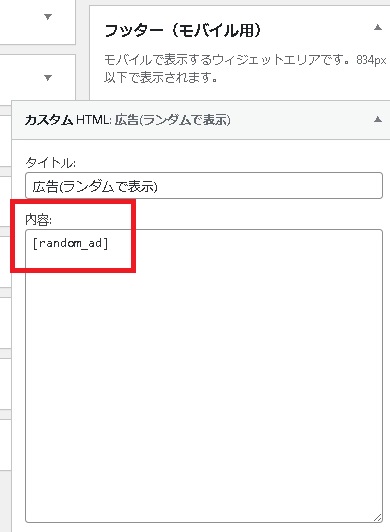
WordPressの外観のウィジェットを開き、広告を表示させたい場所に、ショートコードを記載します。
ショートコードは下記のように設定します。
ショートコードは、 [random_ad] です。
他の使い道
別のセットを作りたい
ランダムに表示したい広告が1セットできました。別のセットを作りたい場合ですが、手順1のソースは、追加したコードの下に同じものを作り「randomAd」のところの文字列を「randomAd2」にするだけでOKです。手順3のウィジェットに貼り付けるコードは、「randomAd2」なので、この部分を修正すれば完了です。
グーグルアドセンスなどの広告に頼らず、自身でブログにマッチし成約率が高そうなものを選びたい場合は、複数の広告を扱うと良いです。広告の貼り方と選び方で収益の差が出てきます。
広告以外の応用
今回紹介したサンプルプログラムコードでは、広告をランダムに表示させる目的ですが、広告以外にも応用ができます。たとえば、ランダムに表示させるサンプルとして以下のようなものがあります。
- 挨拶文
- 写真
- 自身のブログのお勧め記事
同じものを掲載し続けるだけではなく、ちょっとした変化を取り入れるのも、ブログの面白い運営方法ではないでしょうか?
さいごに
今回紹介したサンプルは、知識がある方にとっては簡単すぎる内容かもしれません。全く分からない人にとっては、なんだろう?と思うかもしれませんが、ブログを運営するにあたり、また1つ勉強できたのではないでしょうか?

コメント
はじめまして!ランダムで広告を表示させるプラグインは配布する予定はないでしょうか?
わたしのように素人だとプラグインでの設置が一番安全なのですが、、、
コメントありがとうございます。最近、ブログで公開している機能をプラグイン化したらどうか?という意見を多数いただきます。現在一部のユーザを対象に無償でプラグインを公開しているのですが、需要があるならば、ブログにて全体公開を試みたいと思います。プラグインは既存のソースをプラグイン化するだけなので、数分でできます。近日中に公開したいと思います。また何かありましたら、コメントをお願いします。
2024/8/27[追記]
オリジナルプラグインを公開しました。プラグインの中に、ランダム広告表示機能が含まれています。