当ブログでは、ブログ運営の手助けをする機能を搭載したプラグインを無料で公開します。プラグインの機能として「広告のランダム表示」「記事間の内部リンク一括チェック」「カテゴリ別のサイトマップ出力機能」など様々な機能を搭載しています。
現在、プラグインは公開しますが、今後非公開になる場合もあります。
- この記事ではWordpressのブロガー向けの記事です。
- オリジナルのプラグインのダウンロード、機能の説明を記載しています。
プラグインについて
プラグインの紹介
プラグインの名前は、「ryoumou-trade-agent」です。
作者は、当ブログの著者である「両毛」です。
こんな機能があればブログ運営が、少し楽になるのかな?と考えてプラグインを作りました。
元々はWordpressのphpファイルを直接編集していました。運営しているブログが多いので、ブログごとの設定が面倒でプラグインをインストールすれば、簡単に対応できるのかなと思って作りました。
また関係者各位に、プラグイン化してみたらどうか?という意見もありましたので、公開することにいたしました。不具合の報告や、公開の停止などは、こちらの記事で情報発信したいと思います。またWordpressの公式サイトに、プラグインを登録するのは現時点では考えておりません。なので最新バージョンをリリースしましたら、こちらの記事からダウンロードする必要があります。
プラグインのバージョンとダウンロード
ダウンロードは以下のリンクから可能です。
- ダウンロード(バージョン1.0.6)2024年12月2日更新
ファイル(ZIP)をダウンロードしたら、Wordpressの画面よりプラグインをインストールしてください。
バージョン履歴は下記に記載します。
- バージョン0.0.1:ランダムの文字列を最大20件登録し、ショートコードで出力機能
- バージョン0.0.2:オリジナルサイトマップ表示機能
- バージョン0.0.3:記事一覧を作成し、記事に動画リンクが何件含まれているか件数の抽出機能
- バージョン1.0.0:画像タグにaltが未設定の画像を抽出機能
- バージョン1.0.1:記事一覧を作成し、各記事の被リンク(内部リンク)をチェック機能
- バージョン1.0.2:管理画面改善
- バージョン1.0.3:管理画面改善
- バージョン1.0.4:指定URLに登録した文言を出力機能
- バージョン1.0.6:いくつか変更
- ランダム広告の20件のデータについてDBから読み込む際に特殊文字がエンコードされるのを修正
- ランダム広告のデータに、javaスクリプトのコードは、正常に保存しません。
- WordPress管理画面のサイドバーに表示する名前を変更(両毛トレードエージェント)
プラグインの今後について
こんな機能があれば便利になるのでは?と思う事は多々あるのですが、なかなか開発にあてる時間が無いのでリリースは不定期になるかと思います。
出力機能や、ブログ管理の補助機能など、運営を楽にするための機能を中心に追加していく予定です。
もしこんな機能があれば便利かも!?といった意見があれば、コメント欄にてお願いします。対応できるかはわかりません。
現在Wordpressのプラグインは、かなりの数が開発されており、できないことは無いと言われています。
開発の方針としまして、他の方が開発した有料のプラグインのみで使える機能がありますが、当方が開発している無料のプラグインで実装し、公開することはありません。
プラグインの動作確認環境
- WordPress 6.5.5
- PHP8.3.8
- WordPressテーマ:Cocoon(2.7.5.1)で確認済み
もしプラグインが正常に動作しない場合は、有効にせず無効にしてください。他のプラグインとの相性の確認はできませんので、万が一不具合が発生する場合があります。
WAFとの相性
1.0.4バージョンで不具合の報告があり、2024年11月に調査しましたところ、サーバ側のWAFの設定の有無で、DBへの登録や呼び出し処理などが正常に動作しない場合がありました。
WAFをオフの状態であれば、当方が確認したところ、問題無く動作しておりました。
お使いの環境で、サーバにてWAFの設定を試してみて下さい。Wordpress管理画面の設定を緩くしたりなどです。
ちなみに、テスト環境は、さくらインターネットのサーバを使っておりますが、WAFの設定がオンとオフしかなく詳細設定はできませんでした。
ランダム広告機能で、ASPのタグを使う場合は、ためしにいくつか試してみて問題無さそうであればお使いください。こちらとしましては、様々なサーバでの試験ができません。よってお使いの環境次第ではうまく動作しない場合があるかもしれません。
プラグインの説明
プラグインの機能を紹介します。基本的にショートコードで簡単に使えるようにしています。
記事の内部リンク一括確認機能
ブログの記事を書いたら、記事間でリンクを貼る必要があります。関連性のある記事へのリンクは、インデックスされるスピードも速く、ブログ訪問者に対しても別記事へ導くことができます。
ブログの記事が多くなってくると、記事を追加したり削除したりで、どの記事がどれくらいの内部リンクを受けているのかわかりません。
プラグインを使う事で、内部リンクを一括でチェックすることができます。
使い方としては、固定ページ(非公開)を作ります。
ショートコードは[RM-check_blog_links]ショートコードを記載し保存します。非公開のままプレビューで確認します。記事一覧が表示され、内部リンクしている記事が表示されます。1件あたり4~5件の内部リンクがあると良いとされています。内部リンクが少ない記事は、リンクの設定をしてSEO効果を高めましょう。
ランダム広告出力機能
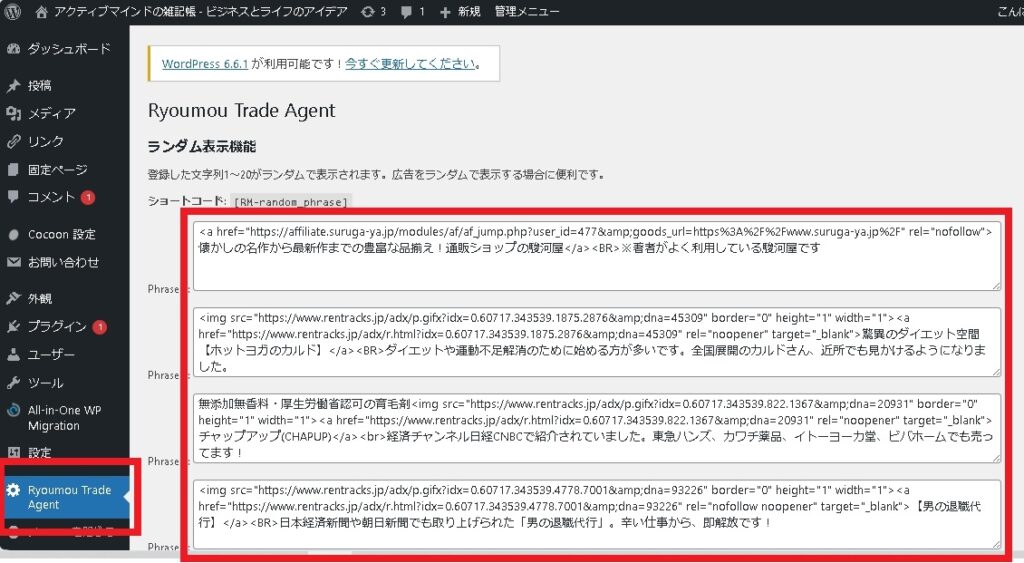
WordPressの管理画面より遷移することができます。

この機能は、ランダムに広告を出力することを想定し作成しています。広告表示以外にも、予めランダムな文言を登録し、出力することも可能です。使い方次第では非常に便利な機能と言えます。
最大で20件の登録が可能です。テキストボックスを入力したら、下にボタンがあるのでクリックし登録処理を行います。20件全て埋めなくても問題ありません。1つの枠に複数の広告を入力するのも可能です。その際に、改行タグ(BRタグ)などで見やすくなるよう工夫してください。
ASPなどで発行された広告タグをそのままコピー&ペーストで問題ありません。ただし、javascript(グーグルアドセンスなど)の広告タグコードは、セキュリティ対策のためサポート対象外とします。入力はhtmlタグもしくは文字列のみとしてください。そのほか保存処理をはじく場合がある文字列もありますが、ASPのタグをそのまま入力する分には問題ないと思います。1.0.5バージョンでは入力した文字列(Javaスクリプトのコードも)をそのまま保存したのですが、1.0.6バージョンからはサポート対象外としています。
1.0.6バージョンから使う場合は問題ありませんが、プラグインをバージョンアップして使う場合は、表示に若干不具合が発生する場合があるかもしれませんが、予めご了承ください。
ショートコードは[RM-random_phrase]外観のウィジェット機能を使い、広告を出力します。当ブログでもランダム広告を使っています。PC用でもモバイルでも出力が可能です。
グーグルのアドセンスを使っていないブログで、複数のASPの広告をランダムに使いたい方はおすすめです。

【おすすめ技】当ブログのように、複数の場所に掲載したい場合は、ウィジェットを追加し、ショートコードを記載するだけです。連続してショートコードを記載すると表示に不具合が発生する恐れがあるので、1ウィジェットに1ショートコードが良いです。
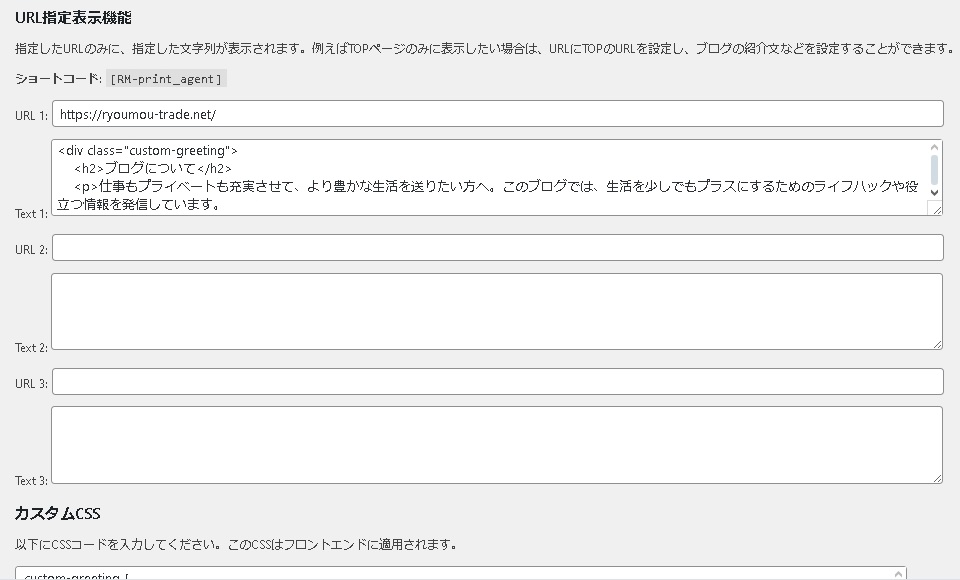
URL指定表示機能
指定したURL(自身のブログの特定URL)に、登録した文字列(タグ含む)を出力することができます。
想定している使い方としては、
- ブログのトップページだけに挨拶文を表示したい場合
- 新着記事に「週に1回は更新しています」と更新頻度の告知をしたい場合
- 記事ページ、固定ページ以外のページの補足説明に。

当ブログでは、ブログのトップページだけに、挨拶文を出力しています。サンプルとして以下のようになります。
URL:https://ryoumou-trade.net/<div class="custom-greeting">
<h2>ブログについて</h2>
<p>仕事もプライベートも充実させて、より豊かな生活を送りたい方へ。このブログでは、生活を少しでもプラスにするためのライフハックや役立つ情報を発信しています。 ....詳しくは<a href="https://ryoumou-trade.net/profile">運営者</a>をご覧ください。
</p>
</div>少しお洒落な文字を使いたい場合は、CSSを使えます。管理画面にCSS画面がありますので、class名などを指定しお使いください。
CSSのサンプルです。
.custom-greeting {
text-align: center;
background-color: #e3f2fd; /* 青系の背景色 */
font-size: 16px; /* モバイル向けにさらにフォントサイズを調整 */
padding: 15px;
border-radius: 10px;
color: #1976d2; /* テキストカラーを青系に合わせて調整 */
line-height: 1.6;
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.1);
margin: 20px auto;
max-width: 90%;
}
.custom-greeting h2 {
margin-top: 0;
font-size: 20px; /* タイトルのフォントサイズも調整 */
color: #0d47a1; /* 濃い青系の色に変更 */
}
.custom-greeting p {
margin-bottom: 0;
}
/* PC向けの大きな画面ではフォントサイズをアップ */
@media (min-width: 768px) {
.custom-greeting {
font-size: 20px;
padding: 20px;
max-width: 800px;
}
.custom-greeting h2 {
font-size: 28px;
}
}表示したい文字列が決まったら、ウィジェットにショートコードを入力します。当ブログではテーマ「Cocoon」を使っています。cocoonでは「インデックスリストトップ」というウィジェットに入れると、ブログのトップに出力され、見やすいのかと思います。当ブログは実際に「インデックスリストトップ」に入れて使っています。
ショートコードは[RM-print_agent]画像タグのalt属性未設定の一括抽出
記事中の画像ファイルは、alt属性に画像説明などがあるとSEO的に良いとされています。どれだけ効果があるのかわかりませんが、alt属性を設定しているとグーグルの画像検索からアクセスを期待できます。2024年現在、画像タグのalt属性が未設定でも問題無いとされています。
画像ファイルを掲載した時に、うっかり設定しわすれている画像がある場合は、この機能で一括チェックできます。
画像ファイル全てに対応しています。imgタグに使われているデータ全てが対象です。
- jpg jpeg
- gif
- webp
- bmp
使い方は、固定ページ(非公開)にショートコードを記載し、保存してプレビューで確認します。alt属性の未設定の画像が、一括で出力されます。
当ブログでも実際にチェックしましたが、数十件の画像が抽出されました。意外と設定していないのですね。
ショートコードは、[RM-images_without_alt]サイトマップ出力機能
サイトマップを出力する機能は、既存のプラグインでも対応できます。いくつものプラグインをインストールするのは、効率が悪いとのことで、当プラグインで実装しました。
出力は、記事一覧ですが、カテゴリ別に出力しているので非常に見やすくなっています。
実際に当ブログでもサイトマップの画面で使っています。どのように出力されるかは、サイトマップの画面をご覧ください。
ショートコードは、[RM-custom_sitemap]固定ページに、ショートコードを記載して保存し、使うことができます。
動画への発リンク件数一括抽出機能
記事の中に、動画ファイルへのリンクがあると、記事の品質をアップさせるだけではなく、滞在時間も長くなるためSEO効果としては期待できます。
使い方は、固定ページ(非公開)に、ショートコードを入力し、プレビュー画面で確認します。記事の一覧が出力されるので、どの記事にどれくらい発リンクがあるのか一括で表示されます。
ショートコードは、[RM-check_videos]現在は、以下の3つの動画サイトへのリンクのみ対応しています。
- YouTube
- TikTok
今後、追加する場合があるかもしれません。
さいごに
プラグインについて説明させて頂きましたが、何かご不明な点がありましたら、コメントや問い合わせよりお願いいたします。Xでも受け付けております。

コメント